반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 카이스트맛집
- 우선순위큐
- 프로그래머스
- 몰입캠프
- 타입스크립트
- computergraphics
- html
- MySQL
- 자바스크립트
- 자바
- 후기
- nodeJS
- 카이스트
- 리사이클러뷰
- 궁동
- 컴퓨터그래픽스
- DP
- 알고리즘
- 분리집합
- 안드로이드스튜디오
- BFS
- 백준
- glfw
- 앱개발
- 프래그먼트
- 위상정렬
- 어은동맛집
- 대전맛집
- 몰입캠프후기
- node.js
Archives
- Today
- Total
소근소근
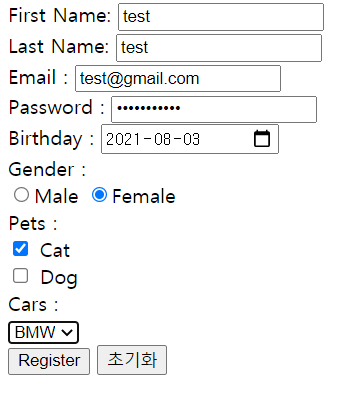
[HTML] form tag 예제 본문
728x90
반응형
SMALL
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form</title>
</head>
<body>
<div></div>
<span></span>
<form>
First Name: <input type="text" name="firstname"><br>
Last Name: <input type="text" name="lastname"><br>
Email : <input type="email" name="email"><br>
Password : <input type="password" minlength="5" name="password"> <br>
Birthday : <input type="date" name="birthday"><br>
Gender :<br>
<input type="radio" name="gender" value = "Male">Male
<input type="radio" name="gender" value ="Female">Female<br>
Pets : <br>
<input type="checkbox" name="cat" > Cat <br>
<input type="checkbox" name="dog" > Dog <br>
Cars : <br>
<select name="cars">
<option value="KIA" name="KIA">KIA</option>
<option value="BMW" name="BMW">BMW</option>
</select> <br>
<input type="submit" value = "Register">
<input type="reset">
</form>
</body>
</html>

form 의 method의 default 는 GET방식이므로, 데이터를 입력하고 submit하면 url에 name과 value 값을 확인할 수 있다.

file:///C:/Users/~?firstname=test&lastname=test&email=test%40gmail.com&password=fewfwefewfw&birthday=2021-08-03&gender=Female&cat=on&cars=BMW
728x90
반응형
LIST
'HTML,CSS,Javascript' 카테고리의 다른 글
| [Javascript] object reference , shallow / deep cloning 객체 참조 복사 / 값 복사 (0) | 2021.09.07 |
|---|---|
| [HTML] div, span 태그 차이 (0) | 2021.08.18 |
| [HTML] form 태그 method 속성 (2) | 2021.08.18 |
| 웹의 역사 (History of the Web) (0) | 2021.08.15 |
| 인터넷의 동작 방식(How the Internet works?) (0) | 2021.08.15 |


